
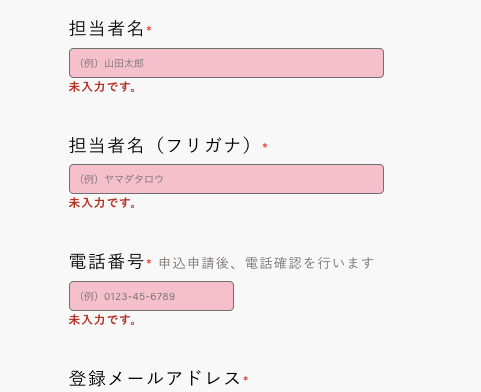
WordPressのプラグイン『MW WP Form』にて、エラーの時にテキストフォームに背景色をつける(ピンクなど)方法をご紹介します。Contact Form 7ではフォーム背景色を変えるカスタマイズの情報も出てきたのですがMW WP Formは探せど探せど見つからなかったので書きました。
やり方
MW WP Formではエラー時にフォームの下に<span class=”error”>未入力です</span>のHTML要素が付与される。jQueryを使って、上記の要素を持つ親要素にerror-pinkクラスを付与し、次にCSSでそのerror-pinkクラスの子要素のテキストフォームの背景色を変える。
具体的には以下のJavaScriptコードを<head>などに含め、CSSで修飾する。
<script type="text/javascript">
jQuery(function($){
$(function(){
// errorクラスのspan要素を持つ親p要素にerror-pinkクラスを適用
$("p:has('span.error')").addClass("error-pink");
});
});
</script>.form-div p.error-pink input[type="text"],
.form-div p.error-pink input[type="email"],
.form-div p.error-pink input[type="tel"],
.form-div p.error-pink input[type="url"] {
background: pink !important;
}その他にもMW WP FormのTipsをまとめてるので気になる方はこちらをどうぞ↓
https://wordpress-life.com/mw-wp-form-tips/
