

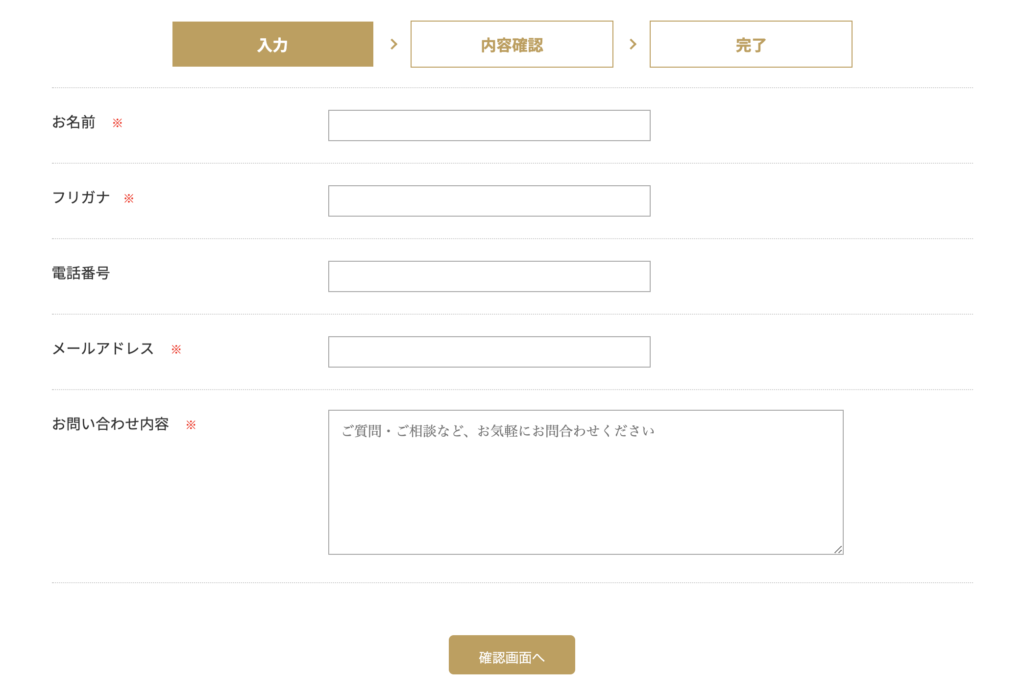
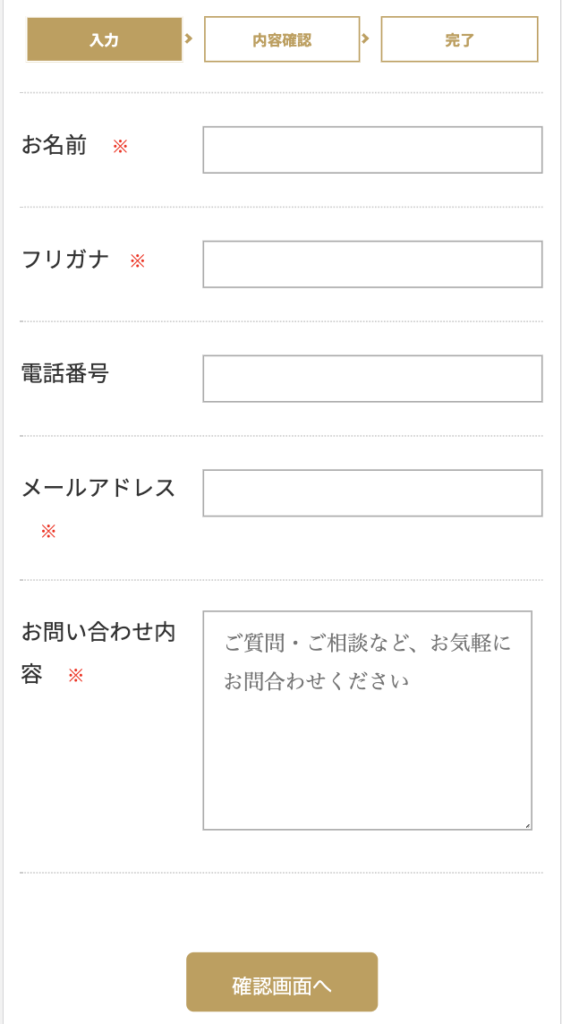
デザイン
HTML
// フォームHTML
<ol class="form_step">
<li>入力</li>
<li>内容確認</li>
<li>完了</li>
</ol>
<table class="mailform-tbl">
<tbody>
<tr>
<th>お名前 <span class="attention">※</span></th>
<td class="w50">[mwform_text name="name"]</td>
</tr>
<tr>
<th>フリガナ<span class="attention">※</span></th>
<td class="w50">[mwform_text name="kana"]</td>
</tr>
<tr>
<th>電話番号</th>
<td class="w50">[mwform_text name="tel"]</td>
</tr>
<tr>
<th>メールアドレス <span class="attention">※</span></th>
<td class="w50">[mwform_text name="mail"]</td>
</tr>
<tr>
<th>お問い合わせ内容 <span class="attention">※</span></th>
<td class="w80">[mwform_textarea name="message" placeholder="ご質問・ご相談など、お気軽にお問合わせください"]</td>
</tr>
</tbody>
</table>
<p id="submit-button">[mwform_backButton value="戻る"][mwform_submitButton preview_value="確認画面へ" submit_value="送信する"]</p>// 完了画面HTML
<ol class="form_step">
<li>入力</li>
<li>内容確認</li>
<li>完了</li>
</ol>
<div>
<p>お問い合わせありがとうございます。ご入力いただいたメールアドレスに自動返信メールをお送り致しました。</p>
<p>メールが届かない場合や、2〜3日経っても連絡がない場合は、お手数ですがお電話(00-0000-0000)までご連絡をお願いいたします。</p>
<a class="btn home" href="/">TOPページに戻る</a>CSS
CSSはやはりstyle.cssなどにコードで記述し管理するのがおすすめ。固定ページ側に WP Add Custom CSS プラグインなどでカスタムCSSを追加できるようにしていたが、リビジョンの復元の際に反映されないため不便。記述場所も1つに統一できる。
.mw_wp_form {
width: 100%;
color: #333;
}
.mw_wp_form table.mailform-tbl {
width: 100%;
margin-bottom: 40px;
}
.mw_wp_form table tr {
width: 100%;
border-bottom: 1px dotted #ccc;
padding: 30px 0;
font-weight: normal;
}
.mw_wp_form table tr:first-child {
border-top: 1px dotted #ccc;
}
.mw_wp_form table th {
padding: 20px 0;
text-align: left;
vertical-align: top;
font-weight: normal;
width: 30%;
float: left;
}
.mw_wp_form table th .attention {
font-size: 80%;
margin-left: 10px;
color: red;
padding: 3px;
}
.mw_wp_form table td {
padding: 20px 0;
width: 70%;
float: left;
}
.mw_wp_form table td.w50 input, .mw_wp_form table td.w50 select {
width: 50%;
box-sizing: border-box;
}
.mw_wp_form table td.w80 input, .mw_wp_form table td.w80 select {
width: 80%;
box-sizing: border-box;
}
.mw_wp_form table td.w80 textarea {
width: 80%;
box-sizing: border-box;
}
.mw_wp_form #submit-button {
text-align: center;
}
.mw_wp_form #submit-button input {
margin: 1em;
display: inline-block;
padding: 10px 30px;
border: 1px solid #c19e56;
background: #c19e56;
color: #fff;
box-sizing: border-box;
height: 40px;
-webkit-appearance: none;
border-radius: 5px;
font-size: 90%;
}
.mw_wp_form #submit-button input[name="submitBack"] {
margin: 1em;
display: inline-block;
padding: 10px 30px;
border: 1px solid #999;
background: #999;
color: white;
box-sizing: border-box;
height: 40px;
-webkit-appearance: none;
border-radius: 5px;
font-size: 90%;
}
.mw_wp_form .form_step {
display: flex;
justify-content: center;
align-items: center;
margin: 0 0 20px 0;
list-style: none;
}
.mw_wp_form .form_step>li {
display: block;
position: relative;
padding: 0.5em;
width: 22%;
border: 1px solid currentColor;
color: #C19E56;
font-size: 16px;
font-weight: bold;
text-align: center;
margin: 0;
}
.mw_wp_form .form_step>li:nth-of-type(n + 2) {
margin: 0px 0px 0px 4%;
}
.mw_wp_form .form_step>li:nth-of-type(n + 2):before {
position: absolute;
top: 50%;
left: -1.5em;
width: 0.5em;
height: 0.5em;
border-top: 2px solid #C19E56;
border-left: 2px solid #C19E56;
transform: translateY(-50%) rotate(135deg);
content: "";
}
.mw_wp_form_input .form_step>li:nth-of-type(1), .mw_wp_form_preview .form_step>li:nth-of-type(2), .mw_wp_form_complete .form_step>li:nth-of-type(3) {
background-color: #C19E56;
color: #fff;
}
@media screen and (max-width: 768px) {
.mw_wp_form .form_step>li {
font-size: 10px;
width: 30%;
}
.mw_wp_form table td {
width: 65%;
float: right;
}
.mw_wp_form table td.w50 input, .mw_wp_form table td.w50 select {
width: 100%;
box-sizing: border-box;
}
.mw_wp_form table td.w80 input, .mw_wp_form table td.w80 select {
width: 100%;
box-sizing: border-box;
}
.mw_wp_form table td.w80 textarea {
width: 100%;
box-sizing: border-box;
}
}メール本文
自動返信メール本文
// 自動返信メール本文
{name} 様
以下の内容でお問い合わせを受け付けました。内容を確認させていただき次第、ご返信させていただきます。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
【お名前】
{name}({kana})様
【電話番号】
{tel}
【メールアドレス】
{mail}
【お問い合わせ内容】
{message}
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
ご質問内容によっては、お返事にお時間がかかる場合や、お返事できない場合もございますので、何卒ご了承ください。
------------------------------------------------------------
株式会社サンプル商事
TEL: 03-0000-0000
info@sample.com
https://sample.com/
------------------------------------------------------------管理者宛メール本文
// 管理者宛メール本文
以下の内容でお問い合わせがありました。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
【お名前】
{name}({kana})様
【電話番号】
{tel}
【メールアドレス】
{mail}
【お問い合わせ内容】
{message}
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
※本メールはお問合せがあった際の自動配信メールです。
ご対応よろしくお願いいたします。https://lifestylecreators.net/3242/#MW_WP_FORM_CSS
