前回の以下の記事の続きです。迷いましたが、日も空いたので「改善できる項目」と、今回の「診断」で記事を分けました。
PageSpeed Insightsリニューアル後の改善できる項目
Contents
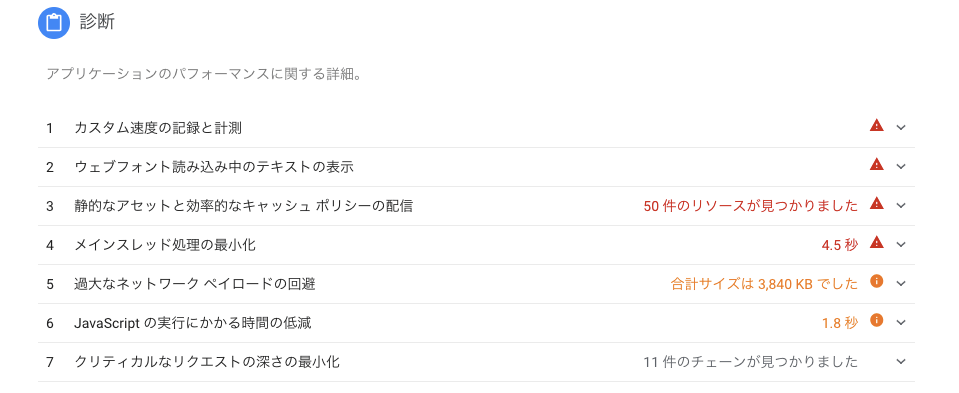
リニューアル後に追加された「診断」とは

「改善できる項目」とは別に「ここは良い状態・悪い状態というのを教えてくれるサブ的な速度評価」みたいですが、一部は改善することでスコア上昇がみこめるようです。
改善によりスコア上昇が見込める項目
現在、私も改善途中ですが、以下の項目はスコア上昇が見込めるようです。
- ウェブフォント読み込み中のテキスト表示
- 静的なアセットと効率的なキャッシュポリシーの配信
- メインスレッド処理の最小化
- 課題なネットワークペイロードの回避
- JavaScriptの実行にかかる時間の低減
- 過大な DOM サイズの回避
ウェブフォント読み込み中のテキスト表示
これはWebフォント(woff, woff2など)を利用している場合、ページが初回表示されるときにフォントをダウンロードする必要があるため、その間はデバイス標準搭載のフォントなどで代替表示しときましょう、ということですね。
Google公式のページ(PSIでも「詳細」というリンクがあります)も参照しつつ、WordPressの場合は以下のように記述するとOKです。
@font-face {
font-family: 'ico';
src: url('/wp-content/themes/nano_tcd065-child/fonts/ico/ico.eot?expxkp');
src: url('/wp-content/themes/nano_tcd065-child/fonts/ico/ico.eot?expxkp#iefix') format('embedded-opentype'),
url('/wp-content/themes/nano_tcd065-child/fonts/ico/ico.ttf?expxkp') format('truetype'),
url('/wp-content/themes/nano_tcd065-child/fonts/ico/ico.woff?expxkp') format('woff'),
url('/wp-content/themes/nano_tcd065-child/fonts/ico/ico.svg?expxkp#ico') format('svg');
font-weight: normal;
font-style: normal;
font-display: swap;
} @font-faceは「独自のfont-familiyを追加しまっせ」という宣言。ここではもともと使われていたicoというフォントを上記で font-display: swap; 付きで上書き宣言している形です。
WordPressだと@font-faceを記述しているstylesheetが親テーマにあるため、子テーマを使用している場合はきちんと子テーマ側にもフォントファイル群を用意し、そこにパスを通してやることが必要です。
プラグインがウェブフォントを使っている場合
上記はあくまで、子テーマが親テーマのCSSを上書きするからできること。もしプラグインがウェブフォントを使っていた場合、フォントファイルがローカルにあろうと、style.cssをプラグインのCSSより後に読み込もうと上書きはしてくれない。
この場合は現状ではプラグインのCSSファイルを直接編集することで対処する方法しか思いつかず、知っている人がいたら教えてほしい。
Googleフォントの場合
直接参照元URLを変更できるのであれば、以下のようにURLに&display=swapを足してやるだけでOK。
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+JP&display=swap" rel="stylesheet">また若干怪しいが、Autoptimizeの追加設定欄でpreloadに設定すれば、合わせてswapが適用されるのか警告はでない気がする。

Font Awesome の場合
Font Awesome は基本的にCDNから読み込んでいる場合が多いですよね。それでCDN型のWebフォントには現状font-displayは利用できないそうです(出来たという記事もありましたがおそらく間違い)。
そこで Font Awesome のファイルをダウンロードして自分のサーバーに配置し、そこから読み込む形にして font-displayが効くようにします。Adobe TypeKit などの有料CDN型Webフォントはダウンロードしてサーバーに置くと結果的に外部に無料配信する形になるのでライセンス違反ですが Font Awesome は無料フォントなので大丈夫なようです。
上記ではCSSのファイル名がall.min.cssになっていますが、これだと何のCSSか分からないのでfont-awesome.min.cssなどの別名に変えるか、font-awesomeディレクトリを作ってそこのCSSディレクトリも読み込むよう<head>に記述するかして工夫した方がいいと思います。
<link href="<?php echo get_stylesheet_directory_uri(); ?>/css/font-awesome.min.css" rel="stylesheet">私の場合は Font Awesome 4.7.0 だったのでこちらからダウンロードし、font-awesome.min.cssの中に忘れず font-display: swap; の記述を追加してアップロードすることで、無事PSIの警告は消えました。
静的なアセットと効率的なキャッシュポリシーの配信
これは従来からあるブラウザキャッシュの有効化と、キャッシュ保存期間を長くとることでクリアできる項目ですが、今回のリニューアルで保存期間1年以上でないとクリアが不可になった?ようで、一旦1年以上としました。けれどCSSやJavaScriptは頻繁に変更しやすいので、あえて警告のまま、保存期間1週間くらいで妥協するのがいいかもしれません。
またGoogleアドセンスやアクセス解析のタグなどは有効期間をいじれないので止むなしです。やり方は「ブラウザキャッシュ htaccess」などでググると大量にでてきます。
WordPressの場合は、WP Fastest Cacheなどのプラグインを活用すれば80%くらいのブラウザキャッシュは設定・カバーできます。
メインスレッド処理の最小化系
以下の3つはどれも、JavaScriptコードの処理が重かったり、CSSコードが多かったりする場合に警告されるようです。
- メインスレッド処理の最小化
- 課題なネットワークペイロードの回避
- JavaScriptの実行にかかる時間の低減
基本的には、scriptにはdeferを付け、かつhtaccessでgZip圧縮をJavaScriptとCSSにかけてやれば少しスコア(処理スピード)が改善し、警告は消えた。https://satoyan419.com/gzip-compression/
過大な DOM サイズの回避
DOM(Document Object Model)は、WebページのHTML要素をオブジェクトとして捉える考え方・モデルのことで、これの総数を1500以下に、要素のネスト(親>子>孫…の構造)の深さを最大32以下にしましょう、という指針のようです。
以下の記事がより詳しいですが、例えばWordPressなどで制作しているならテーマ依存も含めある程度のDOMの数・ネストは構造上避けられなさそうです。スコアへの影響が大きくなさそうなら、一旦スルーでもいいかなぁと思っております。
http://blogs.itmedia.co.jp/webnoma/2018/11/19.html
カスタム速度の記録と計測
結論から言うとスコア/ページスピードには関係なし。ページを分析するためのツール(UserTimingAPI)を使ってサイトを分析しましょうね、ということみたい。監査の合否としては「どこからどこの表示・処理に何秒かかっているのか」を測るためのJavaScriptコード、それをConsoleに出力するコードを書けば消えますが、Chromeのデベロッパーツールはもっと使いこなしたいと思っていたので、より詳しくはこちらなどを参照してください。
https://5exp.net/pagespeedinsights-customspeed-solved
https://developers.google.com/web/tools/chrome-devtools/evaluate-performance/timeline-tool
GoogleタグマネージャやYahoo!タグマネージャを使っている場合
Googleタグマネージャ(GTM)やYahoo!タグマネージャ(YTM)、また以前のGoogleAdwords(現Google広告)のタグが埋め込まれている場合、これも処理が重くなりスコアが低下する原因となる。 Google広告やGoogleAnalytics, SearchConsoleのタグであればGoogleタグマネージャに統合できるはずだが、Yahoo!系のタグはまとめられない。逆もまた然りなので、GoogleとYahoo!両方の広告に出稿しているのなら、両方のタグを使わざるを得ない。
それぞれの設置ガイドラインにも書いているが、Googleタグマネージャのタグは<head>のなるべく上に、Yahoo!タグマネージャのタグは</body>の直前に設置することが推奨されている。
またこれらのタグには<noscript>というタグが含まれているが、これは「JavaScriptに対応していないブラウザを使用していたり、JavaScriptの実行を拒否しているユーザー」のために設置するものなので、思い切って削除した。
余談:AdobeのTypeKitは重かった
直接は関係ないのですが、今回の高速化したサイトではAdobeのTypeKitで、東南アジア(日本)のフォントを使うためのscriptが使用されていた。これがかなり重く、サイトで使われてもいなかったのでTypeKitは削除、これでスコアが90代まで上昇した。
ちなみにこのTypeKitのscriptをdeferした場合、なぜかLighthouse(Chrome拡張として元からあったツール)でのSEOのスコアが低下した(なぜか<meta>タグのviewportが無いと警告を受けた)ので、そういった意味でもAdobeは使いづらかった。
Adobeの最近のデザインツールはAI導入したり、背景から人物を完全に消したりとすごい進化だが、デスクトップのCreativeCloudのツールがメモリやパワーを食い過ぎるとか、どこか残念な節が拭えません。
まとめ
PSIがリニューアルして初の高速化の実施でしたが、周りのWebマスターの声も「厳しすぎる」といった批判的な意見が聞こえます。実際、こんかいの高速化は骨が折れました。しかし、曖昧な理解だったasyncやdeferへの理解、scriptをなぜ</body>の直前で呼ぶのか、linkのpreloadについてなどの理解を深める良い機会でした。
Googleはページの画像読み込みやレンダリングブロックの除去などの小手先の施策よりも、Webページ自体の軽量化(省HTML/CSS, 省JavaScript)を推奨しているように感じました。AMPやPWA、またJSON-LDなどによるリッチカードの作成など、表示速度だけでなく、検索結果一覧自体にWebサイト側から影響できる窓口が増えています。Webサイト制作はいずれAIの発達で不要な職業になりそうなので、こういった高速化や新しいWeb技術を、私も身につけていきたいと思います。
