先日Yahoo!リスティング広告でもページ内に絞り込み検索の実装が必須となり「絞り込み検索を実装してほしい」という依頼をよく頂くのですが、プラグイン「Search & Filter」の有料版「Search & Filter Pro(以下S&F)」が素晴らしかったので記事を書きます。
検索対象にカスタムフィールドを使うので、今回はS&Fが推奨している「 Advanced Custom Fields(以下ACF)」プラグインと併用した場合の方法を書きます。
このときの案件は美容商品の絞り込みだったので「卵殻膜」とか「配合・無配合」みたいなイメージしづらい検索項目になっちゃってますが、「卵殻膜やアルガンオイルという成分が配合されてる化粧品の絞り込み検索」というシチュエーションを想像していただければと思います。
Contents
- 1 Advanced Custom Fields の設定
- 2 投稿の編集画面での設定
- 3 Search & Filter Pro の設定
- 3.1 検索フォーム自体の設定(検索対象にする投稿タイプなど)
- 3.1.1 一般設定(General)
- 3.1.2 Display Results
- 3.1.3 Posts
- 3.1.4 その他の設定
- 3.2 フォームのパーツ設置
- 3.3 フォームデザインの変更
- 3.1 検索フォーム自体の設定(検索対象にする投稿タイプなど)
- 4 あとがき
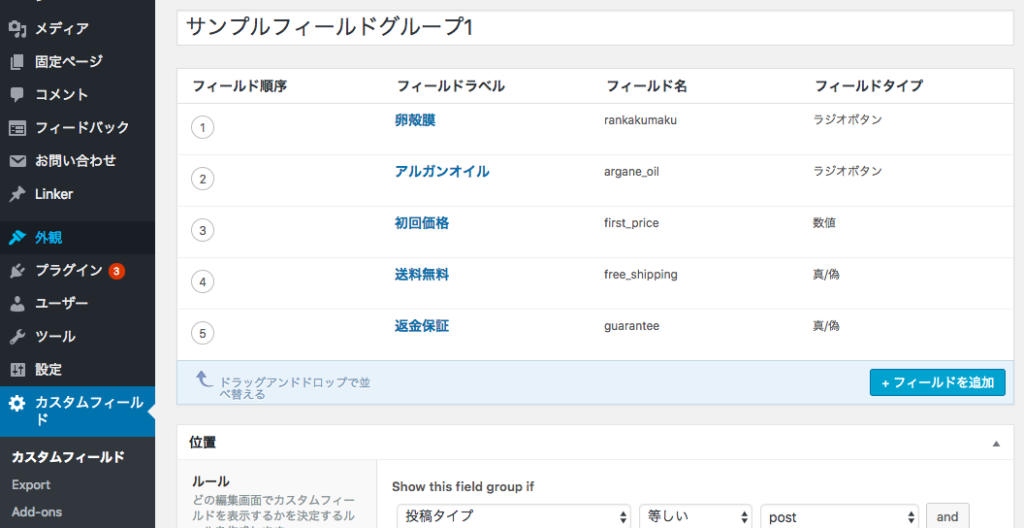
Advanced Custom Fields の設定
カスタムフィールド(各記事に持たせる属性を指定できるフィールド)を作る


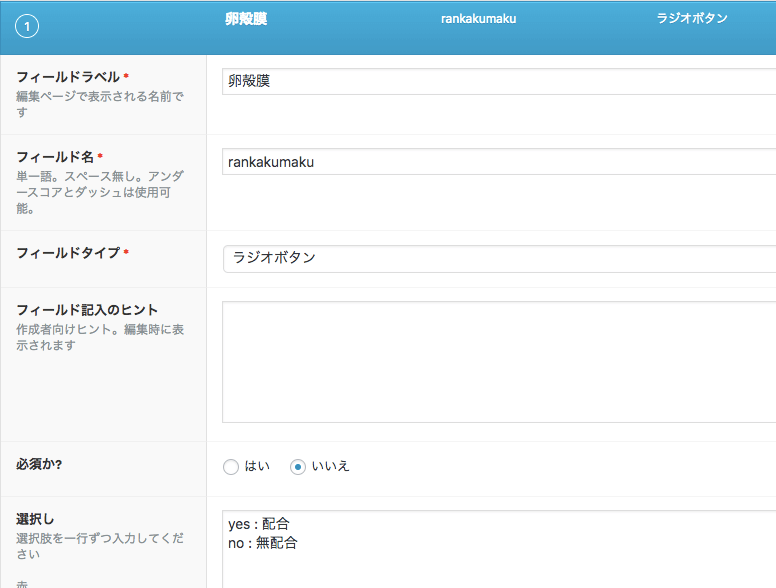
フィールドラベル
記事投稿/編集画面の下の方に出てくる、設定項目のラベル名
フィールド名
内部で持つ変数。S&FのMeta Keyに指定する値
フィールドタイプ
- チェックボックス(複数選択できる)
- ラジオボタン(どれか1つのみ選択)
- 真/偽(2択)
- テキスト
- 数値(価格など)
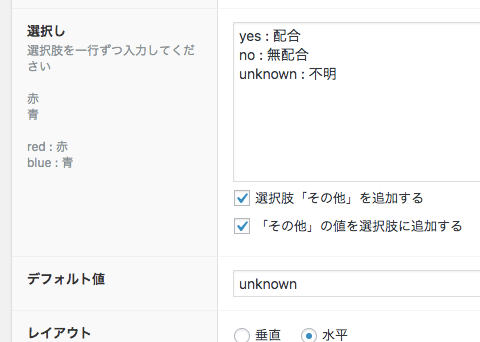
選択肢

主にチェックボックスとラジオボタンのみ出現。「変数名(英数字) : ラベル名」という構成にする(コロンの左右には半角スペース)。この変数名S&Fの各検索項目の選択肢(Options)のValueに指定します(ただしフィールドタイプが「真/偽」の場合はValueは「真が1、偽が0」になります。これはS&Fの時に後述します)。
このコロンの左右半角スペースを入れ忘れると「red:赤」というバリューが選択肢として設定されてしまいます(記事編集画面の下のカスタムフィールド の選択肢も「red:赤」とそのままでる)。この状態で登録してしまうと後ほどS&Fで選択肢を作成するときAutomaticallyでは「red:赤」という選択肢が生成されてしまうことになり、それを直そうとACFを「red : 赤」とコロンの左右に半角スペースを入れて更新すると今度は違う選択肢と見なされ全ての投稿で設定のやり直しをするハメになります。
もう一度言います。選択肢のコロン左右に半角スペースを入れるのを忘れないでください。
デフォルト値
選択肢が広い方(不明など)や、安全側(送料無料の真/偽ならチェック外す方をデフォルト)に設定することをお勧めします。
投稿の編集画面での設定

ACFで設定したら「記事投稿画面」の下の方に設定項目がでてきます(もし出ていなければ、右上の「表示オプション」でチェックがついているか確認してみてください)。
参考になるサイト:http://kotori-blog.com/wordpress/advanced-custom-fields/
Search & Filter Pro の設定

無料版のS&Fと同様、作成したSearch Formの右に記載されているショートコードを(ビジュアルリッチエディタでなく)テキストエディタに貼り付ければ、そこに挿入されます。
もちろんウィジェットにも貼り付けられます(テキストウィジェットでもカスタムHTMLウィジェットでもOK)。
ただし無料版と違う点として、ショートコードの記述で検索フォームを作るのではなく、プラグインで作成したフォームにidが振られ、そのidを含むショートコードを貼り付けるだけでOKという点。
UI的にも分かりやすいですし、フォームの内容を編集すれば、ショートコードを貼り直さなくても自動反映されるので便利ですね!さすが有料版。
検索フォーム自体の設定(検索対象にする投稿タイプなど)

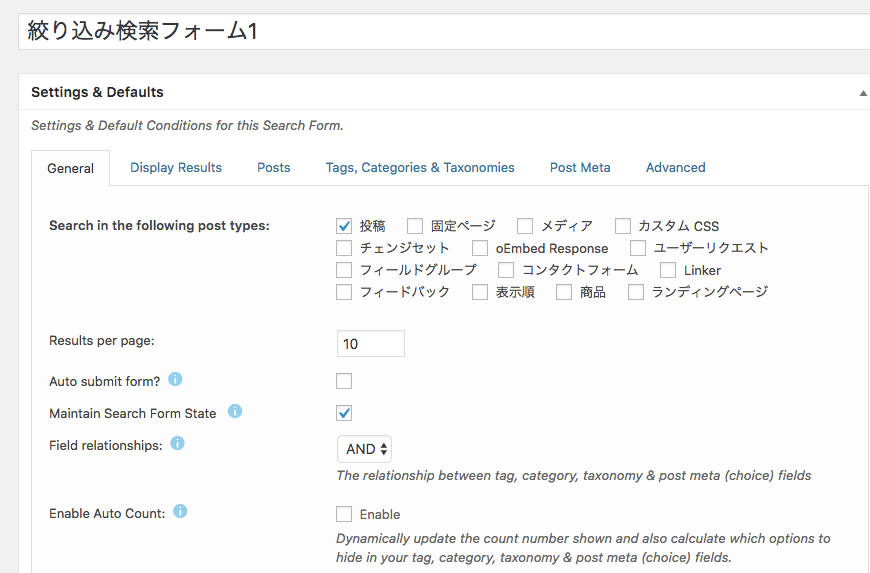
一般設定(General)
Search in the following post types:
どの投稿タイプを検索対象にするか。通常は「投稿」のみです。
Auto submit form?:
何かを選択した時に「送信ボタン」を押さなくても自動で検索実行するか。選択肢を選んでいると勝手に実行しちゃうので、通常はチェックを外します。
Maintain Search Form State:
検索フォームの状態を維持するか。サイドバーなど検索結果一覧ページにも検索フォームが表示されるときに、その指定した条件をキープするかを設定できるます。検索条件を少し変えて再度検索したいユーザーのために、チェックをつけることを推奨します。
Field Relationship:
それぞれのフィールドの関係性を「かつ(AND)」にするか「または(OR)」にするか。部屋探しなどの主要な絞り込み検索の使い方ではデフォルトの「AND」のままでいいでしょう
Enable Auto Count:
Dynamically update the count number shown and also calculate which options to hide in your tag, category, taxonomy & post meta (choice) fields.
例えば物件検索などでドロップダウンボックスやチェックボックスで条件を絞っていった時、もし該当件数をページ上に表示していれば、それをリアルタイムで更新します。
また検索条件を絞っていって「このタグやカテゴリーには該当の記事がない」という状況になったら、その選択肢を非表示にしてくれます。
ただ該当件数は自分で出力コードを書かないとそもそも表示されないことが多いと思うので、ちょっと上級向けかもしれません。
「Enable Auto Count」の中にあるこの項目ですがデフォルトでは有効になっています。
If disabled, the count numbers will only update when new results are loaded (ie, when the Search form is submitted)
訳)もし無効にすると、該当件数の更新は新しく検索結果をロードにした時のみに行なわれます。例えば検索フォームで検索を実行した時などです。
つまり記事の該当件数は検索実行時にのみ更新し、検索フォームの各項目の選択肢の非表示(calculate which options to hide in your tag, category, taxonomy & post meta (choice) fields の部分)だけが実行されるようです。
Detect defaults from current page:
When a Search Form is used on any page other than the Search Results Page, S&F will try to detect the post type and associated taxonomies of the current page – and set defaults in the Search Form to match these.
例えばカテゴリ「美容」に属する投稿ページに検索フォームを設置している場合、検索フォームの中の項目「カテゴリ」をデフォルトで「美容」にするという意味です。以前はチェックボックスがあってオンオフを選べたのですが、アップデートされて強制指定になったようです。
Choose which kinds of pages S&F will try to do this on:
S&Fをどの種類のページで実行するかを選択します。
基本は投稿タイプアーカイブ(WP標準の投稿記事一覧や自分で追加したカスタム投稿タイプの記事一覧)で検索を実行することになると思います。なので一番上の「Post Type Archives」にチェックを入れればいいはず。
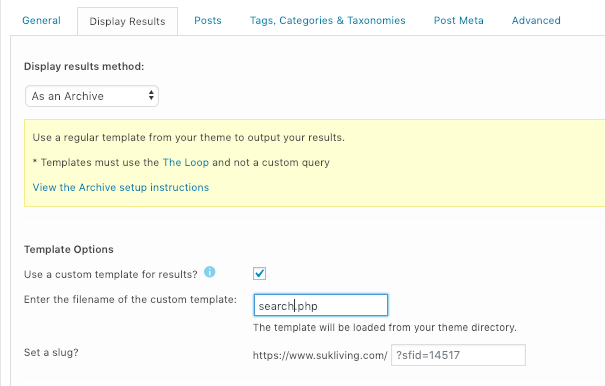
Display Results
「Template Options」にある「Enter the filename of the custom template」にはお使いのテーマで検索結果一覧に使われているページテンプレートを指定しないとエラーになります(上のUse a custom template for results?のチェックを外せば、指定ファイルが間違っていても大丈夫かも)。
デフォルトはsearch.phpになっており、多くのWordPressテーマもこのsearch.phpを採用しているようですが、index.phpを使っていたりhome.phpしかなかったり、独自でsearch-custom.phpというページテンプレートを使っていたりします。
Ajaxを使うと上手く機能しない場合がある
Ajaxを使うとうまく機能しないときがあるらしいです。ただかなり昔の執筆ですが、この章がまるまる消えてしまったみたいでどういう不具合になるのかなど覚えておらず、詳細は不明ですm(_ _)m
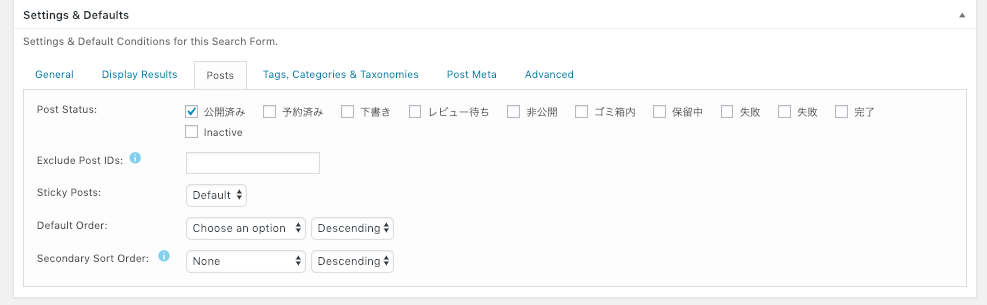
Posts
「検索対象記事に非公開や下書きを含めるか」みたいな設定ができます。
その他の設定
その他の項目は、検索対象をタグやカテゴリー、投稿メタ情報(特にカスタムフィールド )で絞ったりするものなどですが、基本はデフォルトのままで大丈夫だと思います。
・Tags, Categories & Taxonomies
検索対象に含める/除外するカテゴリー、タグ、フォーマットを指定できます。3番目のフォーマット(post_format)は投稿タイプとは別な気がします(未確認)。
・PostMeta
検索対象を投稿メタ情報(主にカスタムフィールド )で絞り込む。次に出てくる絞る際のキーとしてのPost Metaをごっちゃになりそうなので、必要でない限り指定しない方が無難かと。
・Advanced
上級者向けの設定のようでよく分かりません。
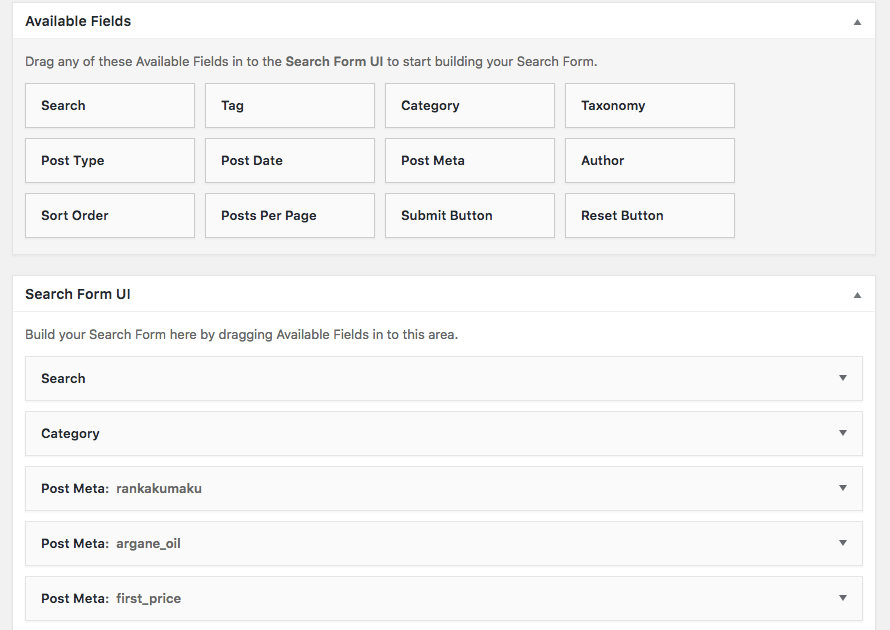
フォームのパーツ設置

Available Fieldsから、ドラッグ&ドロップでSearch Form UIに各パーツを設置することで、検索フォームに項目(キーワード検索や価格帯項目、送信ボタンなど)を設置します。
- Search:キーワードで検索
- Category:カテゴリで検索
- Tag:タグで検索
- PostMeta:投稿メタ情報で検索(カスタムフィールドで設定した値で絞るのはコレ)
- Submit Button:送信ボタン
- Reset Button:検索条件をリセットするボタン
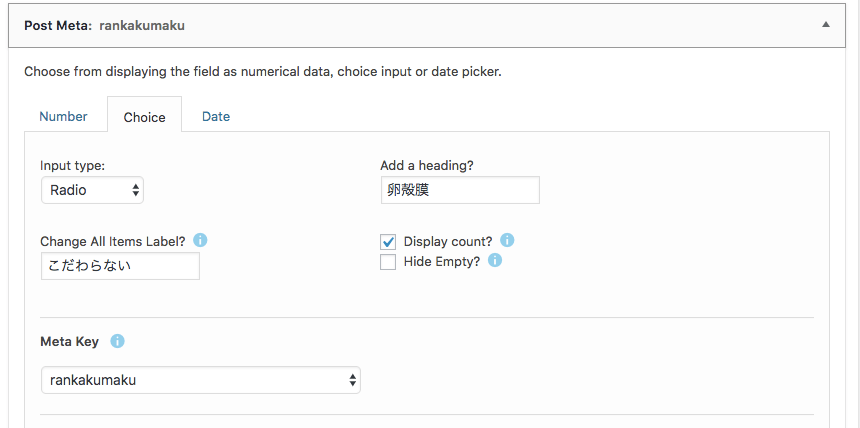
それぞれのパーツの詳細設定
今回主に使うPost Metaによる検索項目は3つのタブがあります。
・Number:数字で絞る(価格帯など)
・Choice:選択肢で絞る(今回は主にこれ)
・Date:日付で絞る

Input type:
・ドロップダウン(どれか一つ。選択肢が多い場合に使われる)
・チェックボックス(yes/noの二択、もしくは複数選択を許容させる場合)
・ラジオボタン(どれか一つ。選択肢が少ない場合に使われる)
Add a heading?:
検索項目のヘッダラベルを指定(卵殻膜や価格帯など)
Change All Items Label?:
「すべて」の選択肢のラベルには、標準で「All Items」という選択肢が自動追加されるが、そのラベルを(こだわらない、すべて、指定なし等に)変えられます。
Display count?:
選択肢に該当する記事数を()で表示します。。例えばドロップダウンボックスでカテゴリの検索をするようにしている場合「Apple関連の記事(12)」のように表示されます。チェック推奨。
Hide Emplty?:
1つも該当記事がない選択肢を隠します。
Meta Key:(重要)
ここでACFで設定した「フィールド名」を選択します。

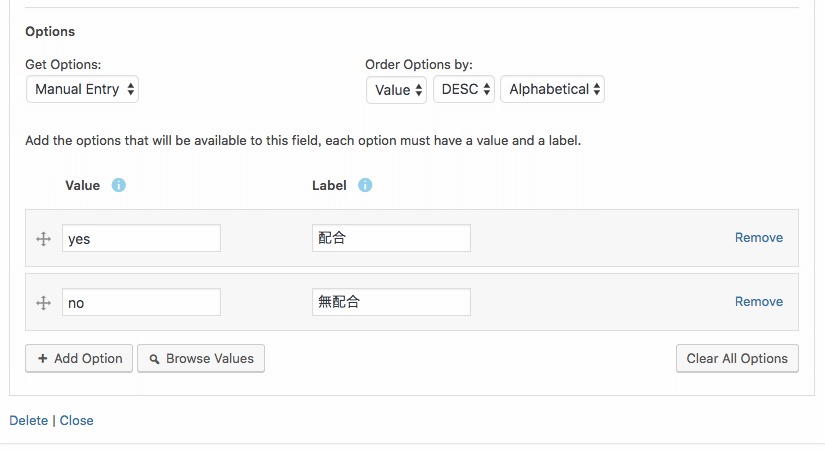
Options:
オプション(任意)サービスではなく、ここでは選択肢の意味です。Get OptionsをAutomaticallyに設定し「is ACF Field?」にチェックを入れれば本来は選択肢を自動取得してくれますが、日本語のためか上手く動作しない場合もあるようです。その場合は手動(Manual Entry)で対応します(ACFで作成したカスタムフィールドがまだどの記事でも未設定の場合はAutomaticallyやManual EntryのBrowse Optionsが効かなかったりするようです)。
Order Options by:
選択肢の表示順を設定できます。画像の例だとValue(ACFで設定したyesやnoなどの値)をアルファベット順で、降順(DESC)にして表示されます。ラベル名(配合や無配合)で昇順(ASC)などにできます。ただ日本語だと上手く動かない場合があるかも知れません。
Value:(重要)
ここも重要でACFで各検索項目の選択肢に設定した変数を入力します。これが検索をかけるときのキーになります。ACFで「真/偽」を設定したときは(慣習的に真のときは1、偽のときは0となる仕様なので)「1」を設定します。
フォームデザインの変更
デザインはS&Fでは設定できない仕様のようです。外観>カスタマイズ>追加CSSなどに直接CSSを書いてカスタマイズするしかないようです。
あとがき
今回はAdvanced Custom Fieldsを使いましたが、私もよく使っていたCustom Field Templateプラグインでも同じことができると思います。
これ系のプラグインはよくKOTORIさんの記事を参考にするのですが、KOTORIさんも絶賛されていました。
http://kotori-blog.com/wordpress/advanced-custom-fields/
さらに、カスタムフィールドでなく、カスタムタクソノミー(カテゴリやタグみたいな投稿画面の右側に出てくる奴をカスタムでも増やせる)で検索をかけることもできます。
これをするにはCPT UI(Custom Post Type UIプラグイン)を使います。
ややこしいですが、これは本来「カスタム“投稿”タイプ(カスタムポストタイプ)」を追加・管理するためのプラグインですが、このプラグインで「カスタム“タクソノミー”」も追加できるので、組み合わせると便利だよって話です。
・カスタム投稿タイプ(デフォルトでは投稿と固定ページのみ。LPというタイプが追加されているテーマも多い)
・カスタムフィールド(投稿にオリジナルの属性を紐づけられる。記事編集画面の下の方にでてきます。All in One SEOプラグインでtitleやdescritionを入力する欄も同じ場所にでますが、これもカスタムフィールドが生成されていると思われる)
・カスタムタクソノミー(カテゴリやタグなど。複数の属性を持たせる時はこっちの方がよさそう)
この辺がごちゃごちゃになりやすいので、混乱なきよう。